github.io 와 템플릿을 사용하여 누구나 접속가능한 포트폴리오를 만들 예정이다.
설치 순서는
1. Ruby 설치
2. Jekyll 설치
3. 템플릿 연결
#1 Ruby 설치
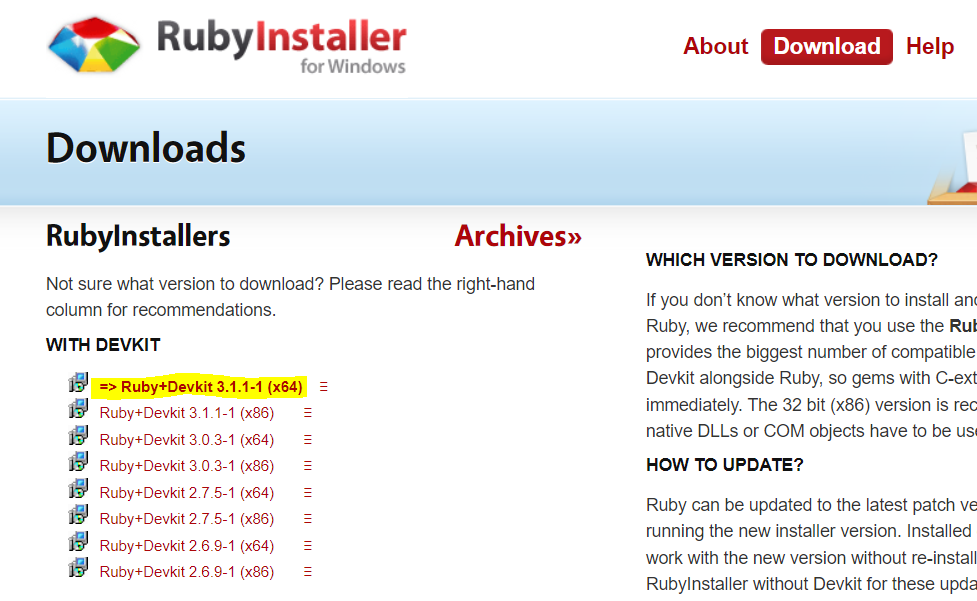
🔗 https://rubyinstaller.org/downloads/
 |
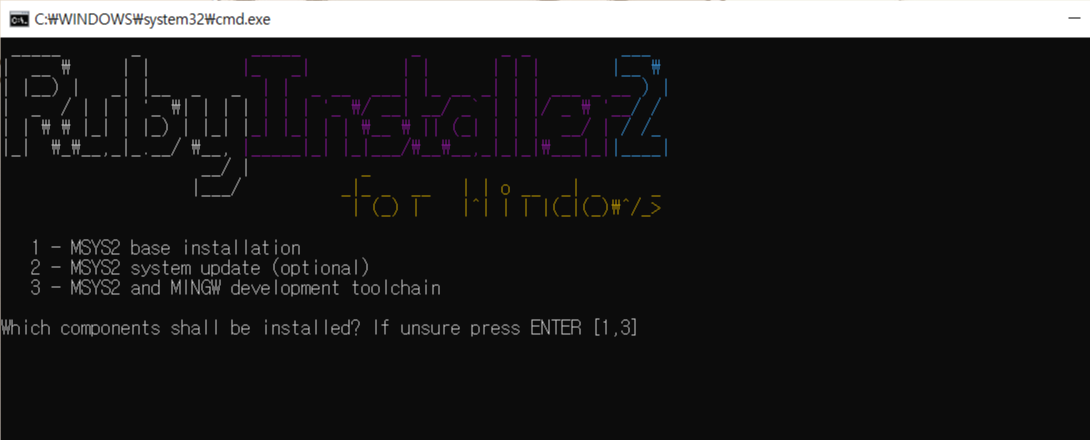
최신버전 x64 다운로드 후 설치파일 우클릭 관리자권한으로 실행, 라이센스 동의하고 디폴트로 설치
에러나면 x86
 |
엔터 설치끝, cmd 창에서 Ruby 설치 확인
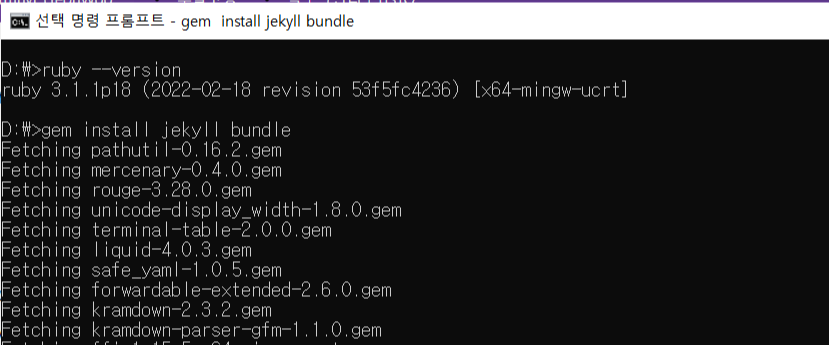
> ruby --version
#2 Jekyll 설치
 |
cmd 창에서 설치(권한오류 뜨면 관리자권한으로 실행)
> gem install jekyll bundle
 |
jekyll 설치 확인
> jekyll --version
 |
> jekyll new 저장경로
 |
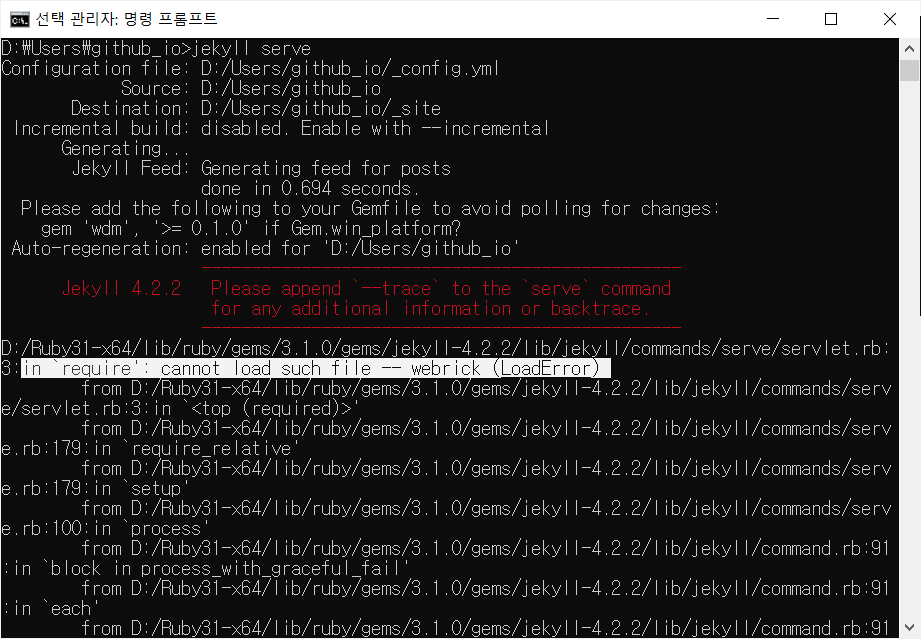
jekyll serve 했는데 에러가 난다. 검색해보니 webrick이 빠져서 추가설치하면 된다
🔗 참고 https://junho85.pe.kr/1850
 |
webrick 추가설치
> bundle add webrick
 |
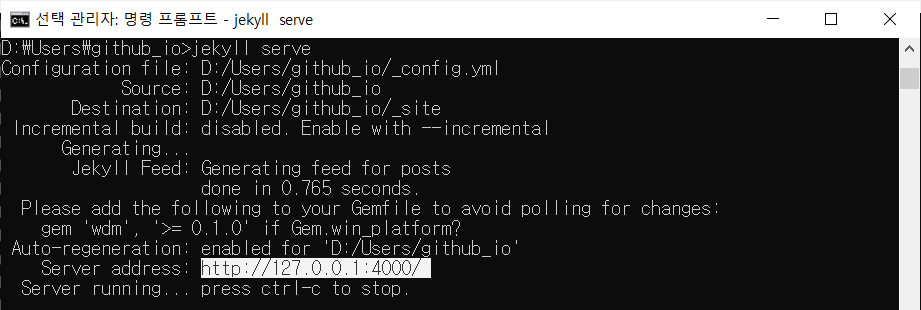
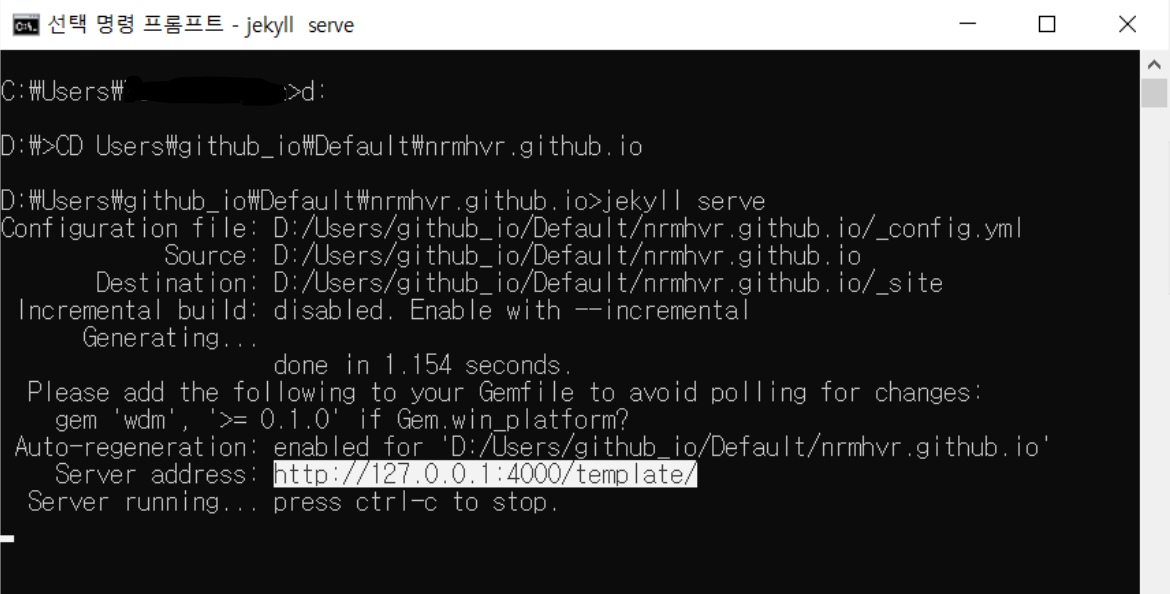
> jekyll serve
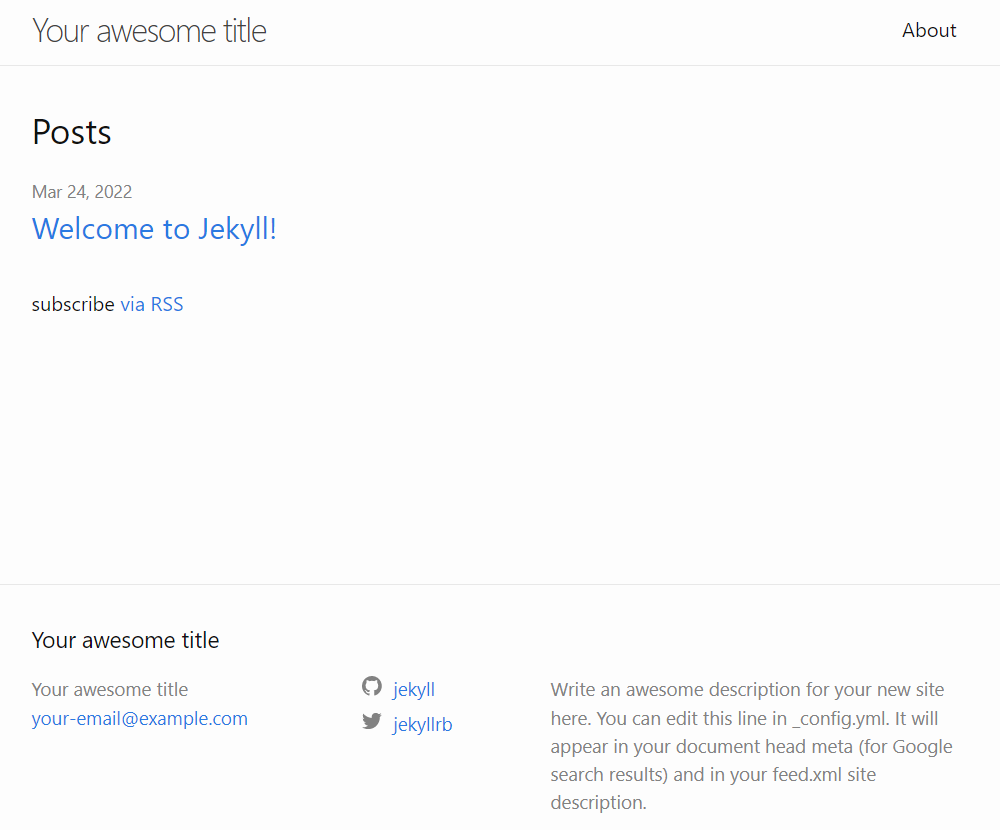
경로로 접속해서 이렇게 뜨면 성공
 |
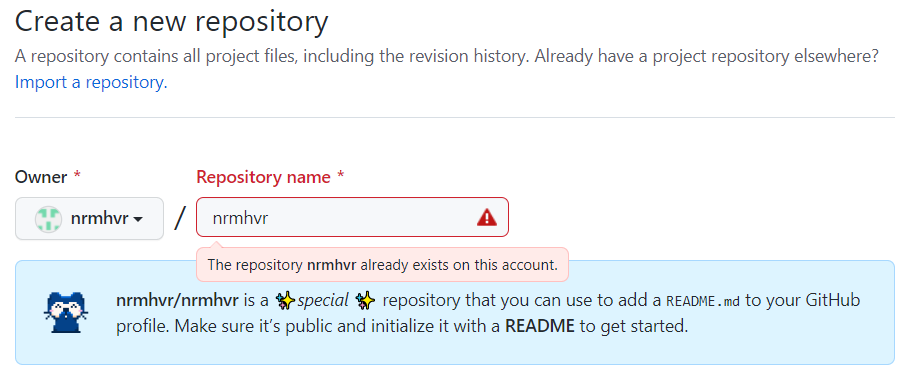
#3 깃허브 Template 연결
유저이름.github.io 레파지토리를 생성할 건데 포트폴리오 템플릿을 사용했다.
템플릿 뒤적거리다가 맘에 드는 걸 찾았다. 감사합니다(※라이센스 확인하고 사용하기)
🔗 https://github.com/techfolios/template
🔗데모 https://techfolios.github.io/template/
+) 다시 들어가 보니 만들었을 때 보다 템플릿이 많이 바뀌었다. 참고하시길
 |
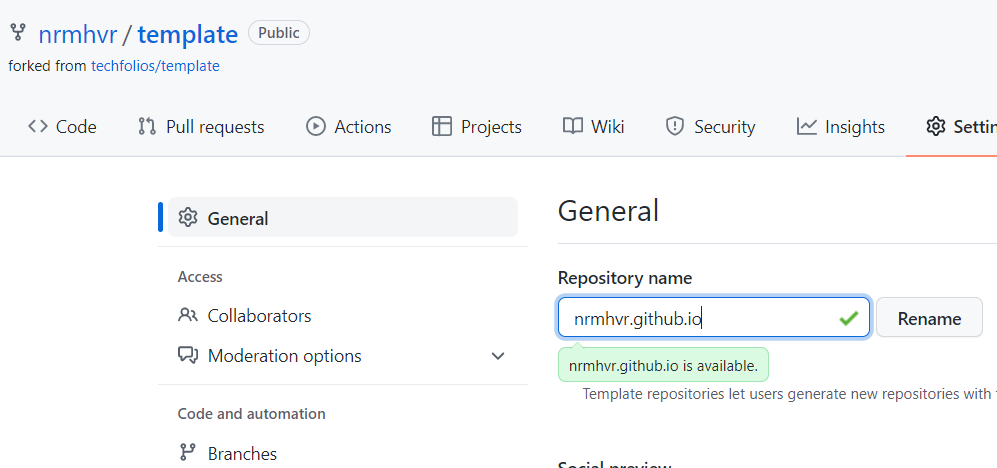
Fork 해서 Rename 해주기
 |
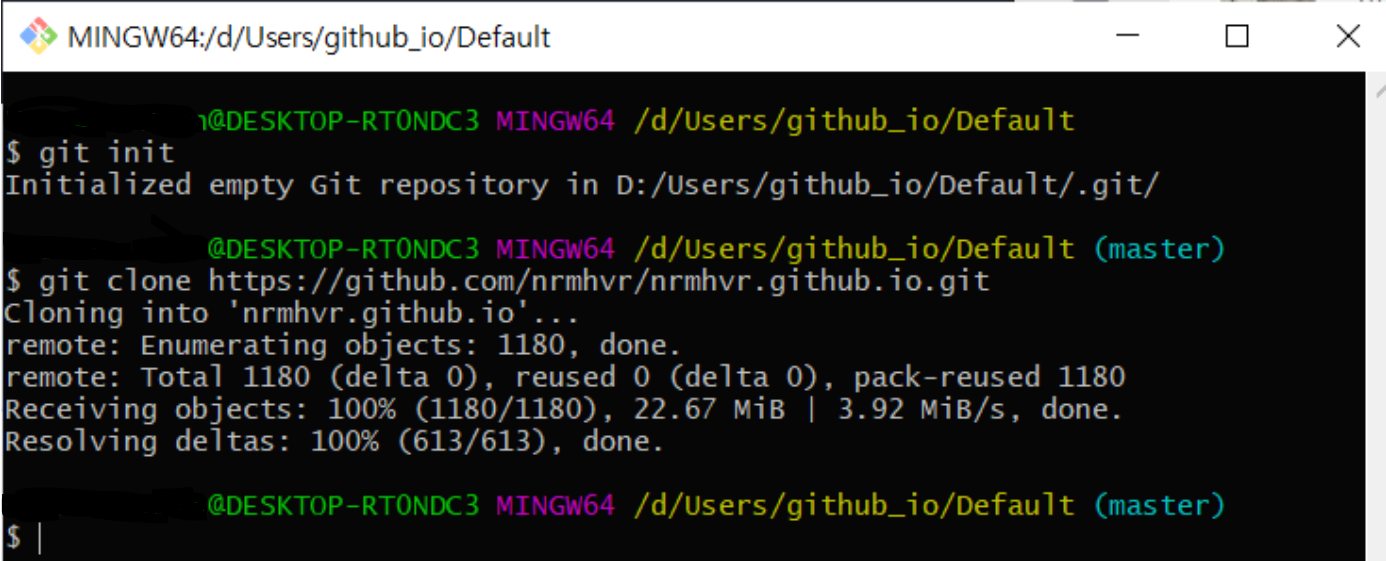
사용할 경로에서 git bash 열고 clone
버전 관리를 위해 Default 폴더를 만들어서 클론 했다.
$ git init
$ git clone 레파지토리URL
 |
소스 경로로 들어가서 로컬에서 테스트해보기
> jekyll serve해당 경로로 들어가면 템플릿 데모와 같은 화면이 나온다. 나중에 로컬에서 디버깅용으로 사용하면 된다.
이제 경로를 username.github.io 로 바꾸기
 |
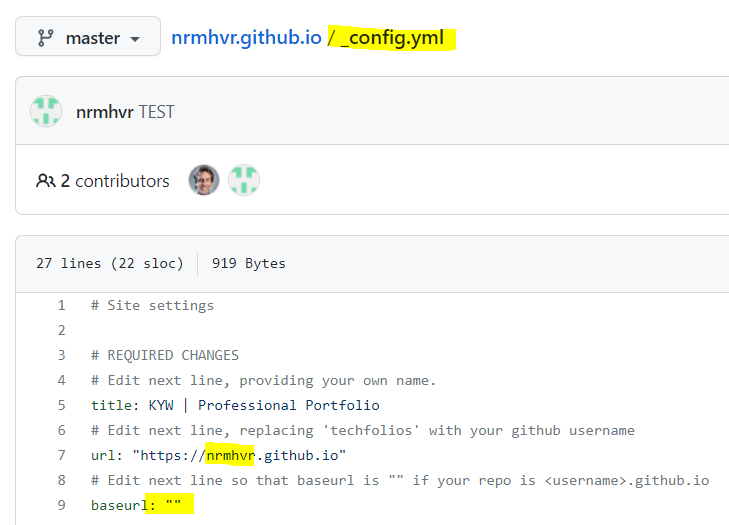
_config.yml 파일에서 url을 본인의 깃허브.io 주소로 바꿔주고 basurl 을 "" 로 해주면 끝
보통 템플릿 설명에 어떻게 바꾸는 지 적혀있다.
 |
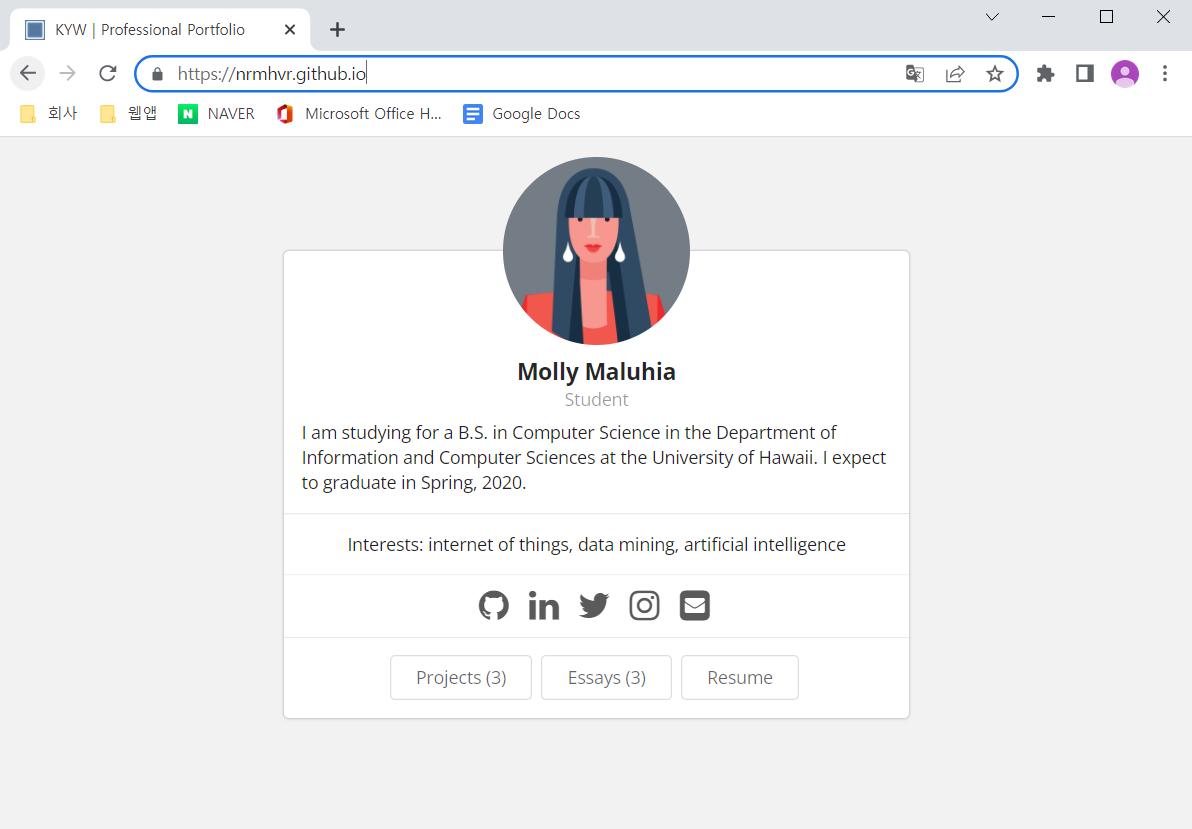
누구나 접속할 수 있다
수정은 차차 진행할 예정..
참고링크
🔗 http://mooonchivekr.blogspot.com/2020/08/windows-10-github-pages.html
🔗 https://m.blog.naver.com/hsy2569/221865301644
🔗 살짝 꾸며봤다 2022.04.14 - [Web/CSS] - [CSS] 오픈소스로 움직이는 화면 만들기(CodePen)
[CSS] 오픈소스로 움직이는 화면 만들기(CodePen)
CodePen 사이트를 활용해서 움직이는 화면을 만들어보자. CodePen은 CSS관련해서 오픈소스가 많은 사이트이고 공개된 소스는 MIT 라이센스를 따르기 때문에 무료이다. Pro모드를 사용한 코드만 저작권
nrmhvr.tistory.com
'GitHub' 카테고리의 다른 글
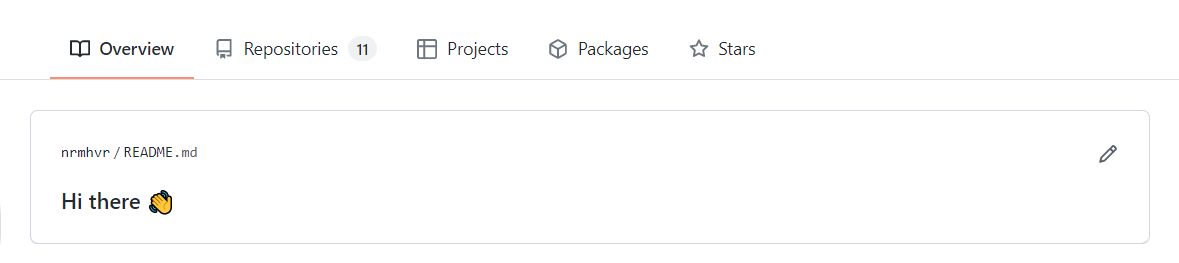
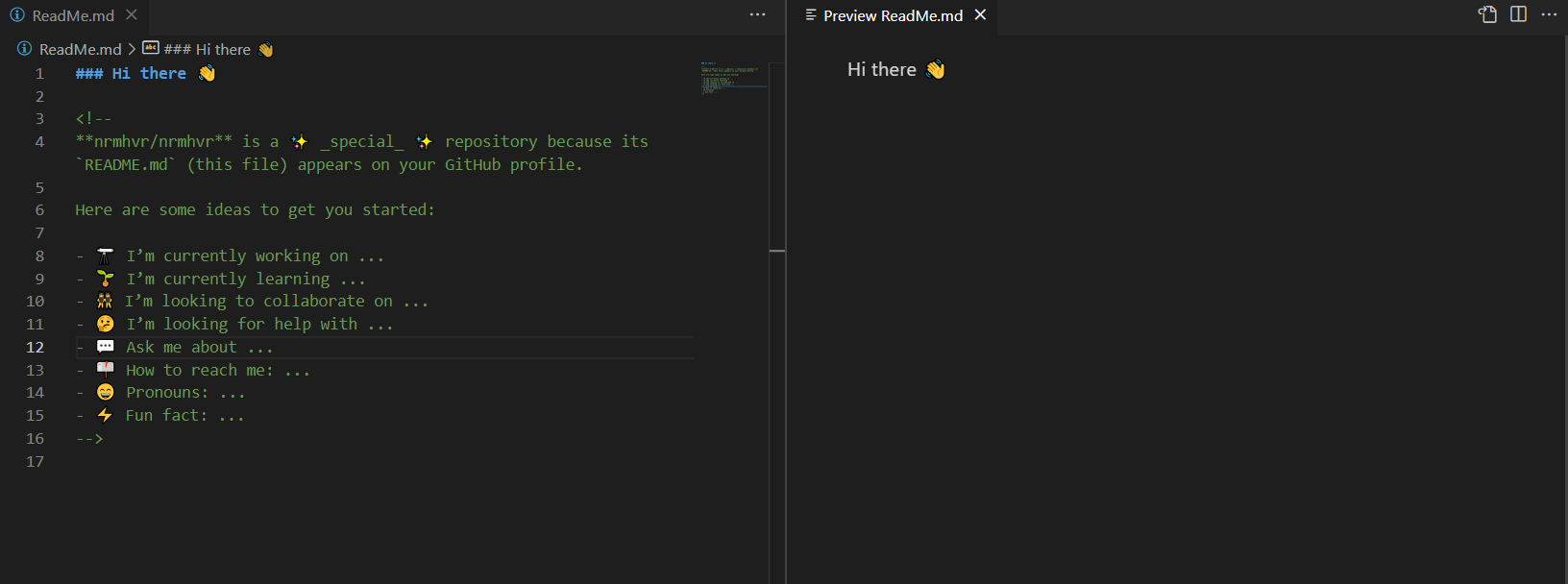
| [GitHub] 깃허브 Readme 꾸미기(feat. VS Code) (0) | 2022.03.10 |
|---|